
End-User-Centered Explainable AI Framework
A practical prototyping tool to design explainable AI for non-technical end-users.
| End-User-Friendly Explanatory Forms |
|---|
| • Feature-based explanation |
| • Example-based explanation |
| • Rule-based explanation |
| • Contextual information |
| Explanation Goals |
EUCA: End-User-Centered Explainable AI Framework
The EUCA framework is a prototyping tool to design explainable artificial intelligence for non-technical end-users.
It can help you build a low-fidelity explainable AI (XAI) prototype, so that you can use it to quickly “trial and error” (without the effort to implement it), and co-design and iterate it together with your end-users.
You can use the prototype at the initial phase for user need assessment, and as a start for your explainable AI system iteration.
Why explainable AI?

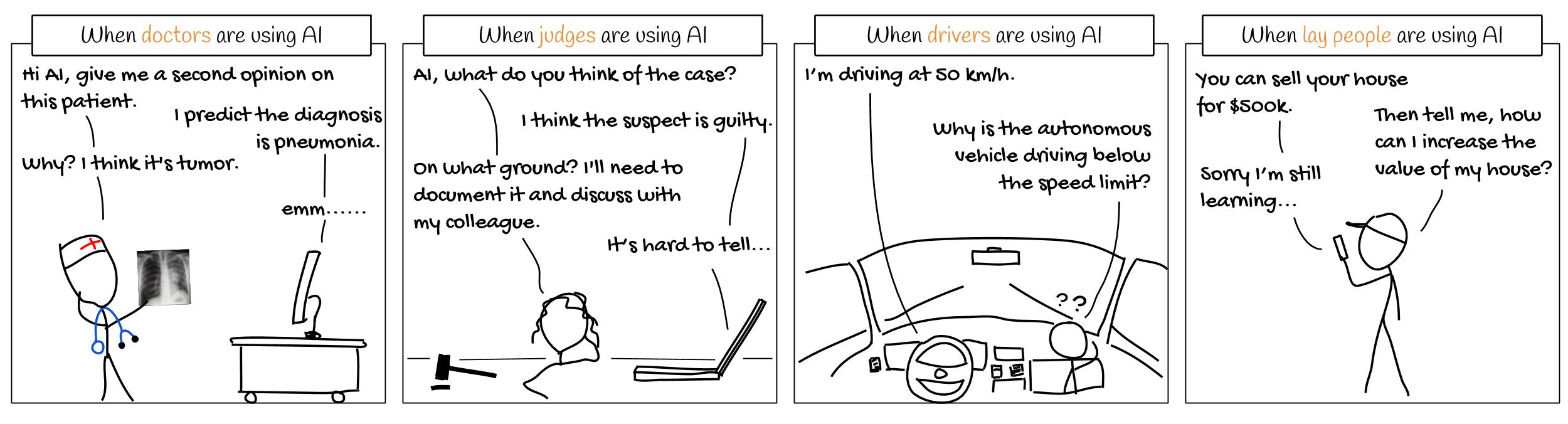
As AI is getting pervasive and assists users in making decisions on critical tasks, such as autonomous driving vehicles, clinical diagnosis, financial decisions, legal and military judgment, or something crucial that relates to people’s life or money, the end-users will be more likely to require AI to justify its prediction.
Making AI explainable to its end-users is challenging, since end-users are laypersons or domain experts, and they do not have technical knowledge in AI or computer science to understand how AI works.
Who use EUCA?
EUCA can be used by anyone who designs or builds an explainable AI system for end-users, such as UI/UX designers, AI developers, AI researchers, and HCI researchers.
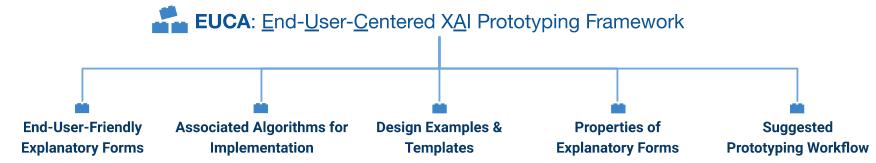
What is the EUCA framework?

The main component of EUCA is the 12 end-user-friendly explanation forms, and
- their associated design examples/templates
- corresponding algorithms for implementation, and
- identified properties (their strength, weakness, UI/UX design implications, and applicable explanation goals) from our user study findings See explanation forms page for the above details and design examples.
In addition, EUCA also provides a suggested prototyping method, and end-users’ diverse explanation goal analysis (such as to calibrate trust, detect bias, resolve disagreement with AI).
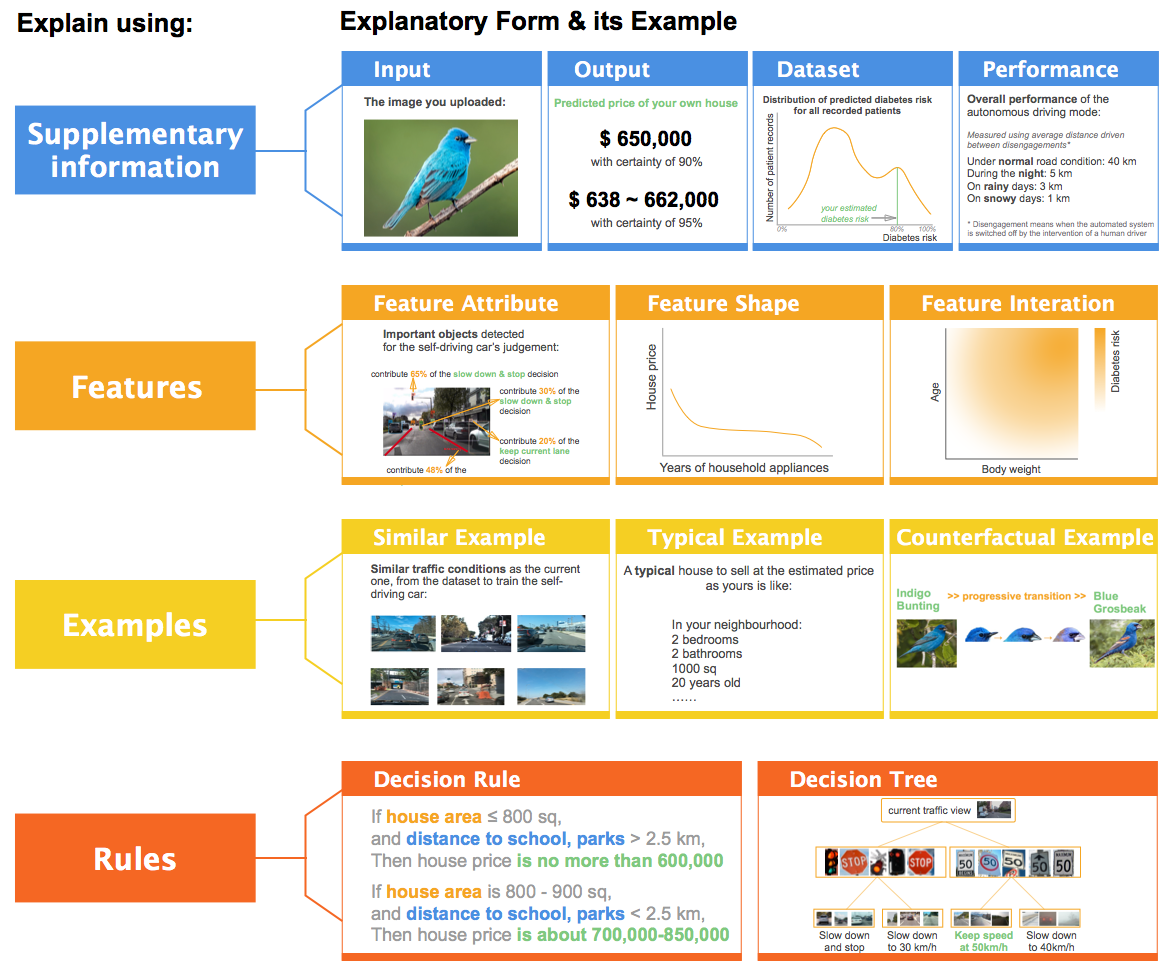
The 12 explanation forms in EUCA framework are:
Feature-based explanation
Example-based explanation
Rule-based explanation
Contextual information

Comparison table: You may jump to corresponding sections by clicking on the blue text
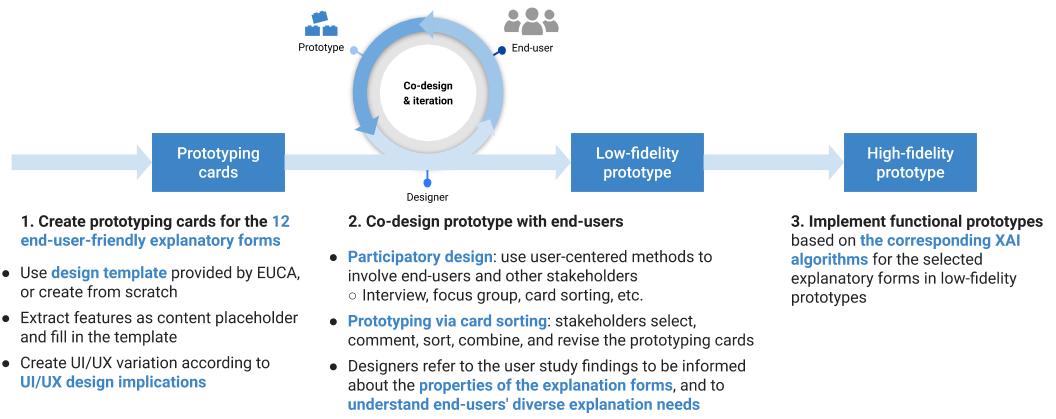
How to use EUCA for XAI prototyping?

Step 1: Create prototyping cards from explanation forms
-
Think about your input and feature data type
-
Get familiar with the end-user-friendly explanation forms
-
Manually extracting several interpretable features
-
Fill in the prototyping card template with the extracted features
-
(optional) Prepare multiple cards varying UI/UX
-
(optional) Consider applying the general human-AI interaction guidelines in your design
Step 2: Co-design and iterate low-fidelity prototype with end-users
-
Understanding end-users’ needs for explainability
-
Talk with end-users to co-design prototypes
Step 3: Based on the provided XAI techniques, implement a functional prototype
Prototyping materials for download
We provide the following prototyping materials:
- Templates: Blank cards card grids with their explanation form names
- Examples: We demonstrate creating prototype for tabular or sequential input, and for image input respectively.
- House: House price prediction. Tabular input data
- Health : Diabetes risk prediction. Sequential or tabular input
- Car: Self-driving car. Image or video input
- Bird: Bird species recognition. Image input
We have the following versions:
- Editable Sketch file
- Editable PPT files: PowerPoint, Google slides, and PDF preview
- PDF print version: template, blank card, all templates with individual card examples
You can create your own or even draw your explanatory cards on paper. We provide some examples on tabular and image input data for your reference.
How to cite the EUCA framework?
EUCA is created by Weina Jin, Jianyu Fan, Diane Gromala, Philippe Pasquier, and Ghassan Hamarneh.
Here is our research paper: Arxiv
EUCA: the End-User-Centered Explainable AI Framework
@article{jin2021euca,
title={EUCA: the End-User-Centered Explainable AI Framework},
author={Weina Jin and Jianyu Fan and Diane Gromala and Philippe Pasquier and Ghassan Hamarneh},
year={2021},
eprint={2102.02437},
archivePrefix={arXiv},
primaryClass={cs.HC}
}
Supplementary Material S1 - Literature Review on Explanation Forms
Supplementary Material S2 - User Study Details and Quantitative Analysis Report
To reach us for any comments or feedback, you can Email Weina: weinaj at sfu dot ca.
Contributions from the Community are highly encouraged!
You can inspire other designers by sharing your sketches, designs and prototypes using EUCA. We will post your design on the EUCA page.
To share your design and input, report a typo, error, or outdated information, please feel free to contact weinaj at sfu dot ca, or open a pull request on the EUCA project repo.